As postagens acompanhadas de fotos são muito mais atraentes do que as que têm apenas texto. Contudo, há importantes razões para maneirar no tamanho e compressão das imagens que farão parte das postagens:
1 - Carregamento do site - quando mais imagens e quanto maiores e mais pesadas forem essas imagens, mais tempo será necessário para abrir um site. Muita gente tem conexão discada ou até impaciência para abrir um site, então é preciso ajudar seu site a carregar mais rápido.
Tenho até medo de dizer isso, o meu pesa toneladas!
Quando falo de tamanho da imagem me refiro às dimensões de altura e largura em centímetros. A compressão é a quantidade de pixels nas imagens. A maioria dos editores gráficos (Photoshop, Gimp, Artweaver, Paint.net, entre outros) já dispõe de eficientes mecanismos para aumentar a taxa de compressão das imagens, principalmente jpeg, gif e png, os três formatos de arquivo de imagem mais utilizados em sites, layouts e programas.
Sobre compressão de imagem ver o esclarecedor artigo de João F. Neto, na página: Compressão sem perdas. Segundo ele: "A compressão de uma imagem é o processo pelo qual se consegue reduzir a quantidade de dados necessária para representar uma certa quantidade de informação pela eliminação de informações redundantes e/ou irrelevantes de acordo ao processo sem ou com perdas.
Como o valor de cada pixel da imagem original é, normalmente, representado por um byte, o processo de compressão, efetivamente, ocorre quando representamos cada pixel por uma quantidade menor de bits.
A compressão sem perdas permite a recuperação total da imagem original, contudo apresenta baixa taxa de compressão se comparada aos métodos com perdas.
A compressão sem perdas, pela aplicação da técnica JPEG-DPCM, é obtida utilizando código de comprimento variável, com o objetivo de eliminar as informações redundantes na cena, e a descompressão é, praticamente, a inversão do processo de compressão devido a simetria entre estas etapas.
O crescente uso de imagens digitais, envolvendo armazenamento e transmissão, tornou imperativo a adoção de padrões de compressão/descompressão para permitir a operacionalidade entre os equipamentos diferentes dos diversos fabricantes."
Tenho até medo de dizer isso, o meu pesa toneladas!
Quando falo de tamanho da imagem me refiro às dimensões de altura e largura em centímetros. A compressão é a quantidade de pixels nas imagens. A maioria dos editores gráficos (Photoshop, Gimp, Artweaver, Paint.net, entre outros) já dispõe de eficientes mecanismos para aumentar a taxa de compressão das imagens, principalmente jpeg, gif e png, os três formatos de arquivo de imagem mais utilizados em sites, layouts e programas.
Sobre compressão de imagem ver o esclarecedor artigo de João F. Neto, na página: Compressão sem perdas. Segundo ele: "A compressão de uma imagem é o processo pelo qual se consegue reduzir a quantidade de dados necessária para representar uma certa quantidade de informação pela eliminação de informações redundantes e/ou irrelevantes de acordo ao processo sem ou com perdas.
Como o valor de cada pixel da imagem original é, normalmente, representado por um byte, o processo de compressão, efetivamente, ocorre quando representamos cada pixel por uma quantidade menor de bits.
A compressão sem perdas permite a recuperação total da imagem original, contudo apresenta baixa taxa de compressão se comparada aos métodos com perdas.
A compressão sem perdas, pela aplicação da técnica JPEG-DPCM, é obtida utilizando código de comprimento variável, com o objetivo de eliminar as informações redundantes na cena, e a descompressão é, praticamente, a inversão do processo de compressão devido a simetria entre estas etapas.
O crescente uso de imagens digitais, envolvendo armazenamento e transmissão, tornou imperativo a adoção de padrões de compressão/descompressão para permitir a operacionalidade entre os equipamentos diferentes dos diversos fabricantes."
Em termos práticos, quando se comprime uma imagem, se diminui a quantidade de dados necessária para representá-la; assim, quanto mais compressão menor será o tamanho ocupado por ela. O que resulta disso é que a imagem comprimida carrega muito mais rapidamente em um site do que se estivesse sem compressão. Mas há limites, pois uma compressão deve ser escolhida de modo que não prejudique ou dificulte a visualização da imagem. A compressão deve ser otimizada, não aleatória e desmedida.
2- Outro resultado prático diz respeito ao limite de armazenamento do Blogger - Limitado a 1 gigabyte!!!! Se forem enviadas imagens sem compressão e desnecessariamente grandes para o servidor do Blogger, o limite se esgota muito mais rápido do que o desejado. Então, a solução pode ser, nesse caso, comprar mais espaço de armazenamento do Google para compartilhar e enviar imagens. Outra saída seria recorrer a diferentes serviços de hospedagem de imagem. A escolha do servidor de imagens deve ser feita com cuidado, por conta dos limites que cada um apresenta.
Um site caracterizado pelo uso de imagens deve zelar por essa compressão e pela escolha do tamanho ideal para a foto. Não é necessário, por exemplo, colocar uma imagem enorme em uma postagem de blog, quando a imagem prévia já dá conta do recado. A imagem prévia é a miniatura que o Blogger disponibiliza em relação ao tamanho original da imagem.2- Outro resultado prático diz respeito ao limite de armazenamento do Blogger - Limitado a 1 gigabyte!!!! Se forem enviadas imagens sem compressão e desnecessariamente grandes para o servidor do Blogger, o limite se esgota muito mais rápido do que o desejado. Então, a solução pode ser, nesse caso, comprar mais espaço de armazenamento do Google para compartilhar e enviar imagens. Outra saída seria recorrer a diferentes serviços de hospedagem de imagem. A escolha do servidor de imagens deve ser feita com cuidado, por conta dos limites que cada um apresenta.
Assim como para o leitor é agradável um texto enxuto, simples e objetivo, é igualmente necessário oferecer imagens enxutas, objetivas que sejam de fácil entendimento e carregamento.
Programas indicados por mim para comprimir e diminuir o tamanho das imagens:
Os editores profissionais, tais como Photoshop, Paint Shop Pro e outros comprimem bem uma imagem para ser utilizada na internet. Vou tentar falar o que sei de alguns programas comerciais e alguns gratuitos.
1- Alterar resolução e tamanho de imagens com o Microsoft Office Picture Manager - um programa excelente que muitos não conhecem e que eficazmente diminui o tamanho das imagens é o Microsoft Office Picture Manager, que acompanha a suíte de aplicativos do Micrososft Office. Se utilizar esse pacote deve tê-lo instalado.
Para usá-lo faça o seguinte:
Escolha uma imagem do seu computador e com o lado direito do mouse escolha: abrir com e escolha Microsoft Office Picture Manager. O programa irá abrir a imagem.
 O programa oferece três tipos de visualização: Miniaturas, Película e Imagem Única. Vá no menu superior e escolha, um dos três modos.
O programa oferece três tipos de visualização: Miniaturas, Película e Imagem Única. Vá no menu superior e escolha, um dos três modos.
 O programa vai apresentar dois recursos que vão agir diretamente no espaço ocupado pela imagem: o de compactar imagens e o de exportar imagens.
O programa vai apresentar dois recursos que vão agir diretamente no espaço ocupado pela imagem: o de compactar imagens e o de exportar imagens.
O recurso de compactar imagens vai alterar a compressão da imagem selecionada. Para selecionar uma única imagem basta selecioná-la com o mouse. Para selecionar duas, três, e assim por diante, faça do mesmo modo que no Windows, pressione Ctrl e vá clicando em cada imagem que quer compactar.
Se quer compactar todas então selecione toda; para selecionar todas as imagens da pasta basta teclar Ctrl+T no programa.
O recurso de compactar imagens apresenta padrões já definidos: não compactar, documentos, página da web e email, conforme imagem abaixo:
 Conforme especificado nos nomes dos padrões de compactação: documentos é para armazenar a imagem com pouca compressão; página da web é um padrão para deixar a imagem com compactação ideal pra internet e e-mail para imagens que vão ser compartilhadas por e-mail. O programa exibe o tamanho atual e o tamanho resultante após a compressão.
Conforme especificado nos nomes dos padrões de compactação: documentos é para armazenar a imagem com pouca compressão; página da web é um padrão para deixar a imagem com compactação ideal pra internet e e-mail para imagens que vão ser compartilhadas por e-mail. O programa exibe o tamanho atual e o tamanho resultante após a compressão.
O recurso exportar trabalha com vários dados da imagem: tamanho, formato, local a ser salvo. O programa apresenta uma série de opções para configurar as alterações desejadas. Esse recurso é útil para diminuir o tamanho das imagens. Há seis principais opções de tamanho: grande (1024x768 pixels); pequeno (800x600 pixels); web grande (640x480 pixels); e-mail grande (314x235 pixels) e e-mail pequeno (160x160 pixels), conforme imagem abaixo.
 No caso das molduras do meu blog, utilizo o tamanho web pequena. Então na exportação de molduras em PNG, por exemplo, escolho ainda exportar como jpeg (formato muito mais leve, porém sem transparência). Como o meu objetivo é fazer uma miniatura prévia das molduras, o formato jpeg é adequado.
No caso das molduras do meu blog, utilizo o tamanho web pequena. Então na exportação de molduras em PNG, por exemplo, escolho ainda exportar como jpeg (formato muito mais leve, porém sem transparência). Como o meu objetivo é fazer uma miniatura prévia das molduras, o formato jpeg é adequado.
2 - Alterar resolução e tamanho de imagens com o Gimp - O Gimp também possui mecanismos para diminuir o tamanho e comprimir uma imagem. Por exemplo, tem uma imagem que quer colocar como parte de uma postagem. Abra a imagem com o Gimp (ele está em português). Vá no menu superior e escolha Imagem>Redimensioanr imagem, aparece uma caixa como a da imagem abaixo:
 Nessa caixa, estabeleça os valores para o tamanho desejado e clique em redimensionar. Na própria tela vai aparecer o resultado antes do salvamento; se não gostar do novo tamanho, dê Ctril+Z e esse passo será desfeito.
Nessa caixa, estabeleça os valores para o tamanho desejado e clique em redimensionar. Na própria tela vai aparecer o resultado antes do salvamento; se não gostar do novo tamanho, dê Ctril+Z e esse passo será desfeito.
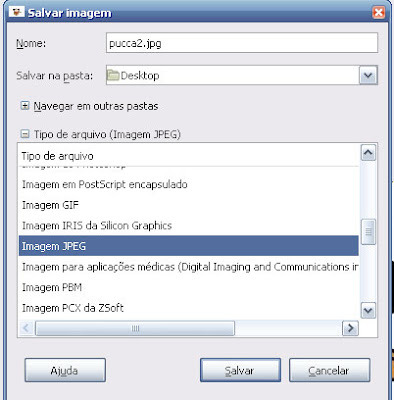
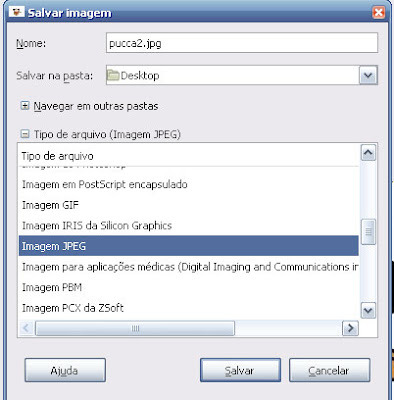
Para comprimir a imagem com o Gimp, apenas vá em arquivo>salvar como>, aparece a caixa de opções, conforme imagem abaixo. Navegue até achar o formato jpeg.
 Após clicar em jpeg abre-se outra caixa de opções, referente à compactação da imagem. Eu testei vários valores com uma certa imagem e olhando a pré-visualização louca do Gimp, achei que 48% estava de bom tamanho e reduziu bem o tamanho da imagem sem comprometer demais sua visualização na tela.
Após clicar em jpeg abre-se outra caixa de opções, referente à compactação da imagem. Eu testei vários valores com uma certa imagem e olhando a pré-visualização louca do Gimp, achei que 48% estava de bom tamanho e reduziu bem o tamanho da imagem sem comprometer demais sua visualização na tela.
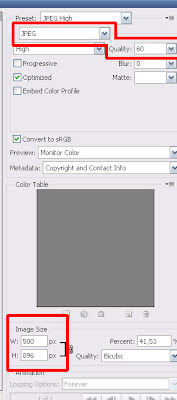
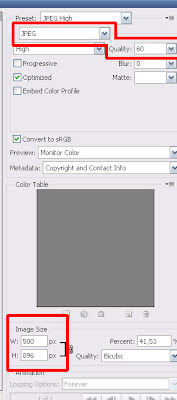
3 - Alterar resolução e tamanho de imagens com o Photoshop - com esse programa é ainda mais fácil. Abra a imagem desejada para compactar. Se for alterar o tamanho e resolução ao mesmo tempo, clique em "save for web e devices". E creio ser essa a opção porque estamos tratando se salvar imagens para internet (usar em blogs, sites, etc.). Escolha os valores de tamanho, resolução. A visualização é automática. Vá mexendo nos valores de qualidade (quality) e veja o melhor valor para não comprometer muito a visualização. Escolhido o valor, clique em done (feito) e salve sua imagem. Para jpeg, por exemplo, o Photoshop já possui cinco opções pré-configuradas de compressão. Também possui opções de salvamento para png e gif.
 4 - Interactive JPEG Optimizer 5.02 - é um programa gratuito, de fácil instalação, em inglês, cujo único objetivo é otimizar as imagens para web. Podem ser abertas várias imagens de uma única vez para serem trabalhadas individualmente. Basta mover a barra de compressão. O programa exibe uma prévia de antes e depois, tempo de carregamento, etc. Para salvar todas já com a compressão definida clique F6. As imagens serão salvas numa pasta definida pelo programa. Após o salvamento o programa abre a pasta com os arquivos.
4 - Interactive JPEG Optimizer 5.02 - é um programa gratuito, de fácil instalação, em inglês, cujo único objetivo é otimizar as imagens para web. Podem ser abertas várias imagens de uma única vez para serem trabalhadas individualmente. Basta mover a barra de compressão. O programa exibe uma prévia de antes e depois, tempo de carregamento, etc. Para salvar todas já com a compressão definida clique F6. As imagens serão salvas numa pasta definida pelo programa. Após o salvamento o programa abre a pasta com os arquivos.
A compressão desse pequeno utilitário é muito boa. O único inconveniente dele é que abre uma caixa com comerciais de programa; pra fechar essa caixa clique em close. fora isso, ele é muito bom.
 Espero que essas dicas e tutoriais sejam úteis para alguém.
Espero que essas dicas e tutoriais sejam úteis para alguém.
Escolha uma imagem do seu computador e com o lado direito do mouse escolha: abrir com e escolha Microsoft Office Picture Manager. O programa irá abrir a imagem.
 O programa oferece três tipos de visualização: Miniaturas, Película e Imagem Única. Vá no menu superior e escolha, um dos três modos.
O programa oferece três tipos de visualização: Miniaturas, Película e Imagem Única. Vá no menu superior e escolha, um dos três modos. O programa vai apresentar dois recursos que vão agir diretamente no espaço ocupado pela imagem: o de compactar imagens e o de exportar imagens.
O programa vai apresentar dois recursos que vão agir diretamente no espaço ocupado pela imagem: o de compactar imagens e o de exportar imagens.O recurso de compactar imagens vai alterar a compressão da imagem selecionada. Para selecionar uma única imagem basta selecioná-la com o mouse. Para selecionar duas, três, e assim por diante, faça do mesmo modo que no Windows, pressione Ctrl e vá clicando em cada imagem que quer compactar.
Se quer compactar todas então selecione toda; para selecionar todas as imagens da pasta basta teclar Ctrl+T no programa.
O recurso de compactar imagens apresenta padrões já definidos: não compactar, documentos, página da web e email, conforme imagem abaixo:
 Conforme especificado nos nomes dos padrões de compactação: documentos é para armazenar a imagem com pouca compressão; página da web é um padrão para deixar a imagem com compactação ideal pra internet e e-mail para imagens que vão ser compartilhadas por e-mail. O programa exibe o tamanho atual e o tamanho resultante após a compressão.
Conforme especificado nos nomes dos padrões de compactação: documentos é para armazenar a imagem com pouca compressão; página da web é um padrão para deixar a imagem com compactação ideal pra internet e e-mail para imagens que vão ser compartilhadas por e-mail. O programa exibe o tamanho atual e o tamanho resultante após a compressão.O recurso exportar trabalha com vários dados da imagem: tamanho, formato, local a ser salvo. O programa apresenta uma série de opções para configurar as alterações desejadas. Esse recurso é útil para diminuir o tamanho das imagens. Há seis principais opções de tamanho: grande (1024x768 pixels); pequeno (800x600 pixels); web grande (640x480 pixels); e-mail grande (314x235 pixels) e e-mail pequeno (160x160 pixels), conforme imagem abaixo.
 No caso das molduras do meu blog, utilizo o tamanho web pequena. Então na exportação de molduras em PNG, por exemplo, escolho ainda exportar como jpeg (formato muito mais leve, porém sem transparência). Como o meu objetivo é fazer uma miniatura prévia das molduras, o formato jpeg é adequado.
No caso das molduras do meu blog, utilizo o tamanho web pequena. Então na exportação de molduras em PNG, por exemplo, escolho ainda exportar como jpeg (formato muito mais leve, porém sem transparência). Como o meu objetivo é fazer uma miniatura prévia das molduras, o formato jpeg é adequado.2 - Alterar resolução e tamanho de imagens com o Gimp - O Gimp também possui mecanismos para diminuir o tamanho e comprimir uma imagem. Por exemplo, tem uma imagem que quer colocar como parte de uma postagem. Abra a imagem com o Gimp (ele está em português). Vá no menu superior e escolha Imagem>Redimensioanr imagem, aparece uma caixa como a da imagem abaixo:
 Nessa caixa, estabeleça os valores para o tamanho desejado e clique em redimensionar. Na própria tela vai aparecer o resultado antes do salvamento; se não gostar do novo tamanho, dê Ctril+Z e esse passo será desfeito.
Nessa caixa, estabeleça os valores para o tamanho desejado e clique em redimensionar. Na própria tela vai aparecer o resultado antes do salvamento; se não gostar do novo tamanho, dê Ctril+Z e esse passo será desfeito.Para comprimir a imagem com o Gimp, apenas vá em arquivo>salvar como>, aparece a caixa de opções, conforme imagem abaixo. Navegue até achar o formato jpeg.
 Após clicar em jpeg abre-se outra caixa de opções, referente à compactação da imagem. Eu testei vários valores com uma certa imagem e olhando a pré-visualização louca do Gimp, achei que 48% estava de bom tamanho e reduziu bem o tamanho da imagem sem comprometer demais sua visualização na tela.
Após clicar em jpeg abre-se outra caixa de opções, referente à compactação da imagem. Eu testei vários valores com uma certa imagem e olhando a pré-visualização louca do Gimp, achei que 48% estava de bom tamanho e reduziu bem o tamanho da imagem sem comprometer demais sua visualização na tela.3 - Alterar resolução e tamanho de imagens com o Photoshop - com esse programa é ainda mais fácil. Abra a imagem desejada para compactar. Se for alterar o tamanho e resolução ao mesmo tempo, clique em "save for web e devices". E creio ser essa a opção porque estamos tratando se salvar imagens para internet (usar em blogs, sites, etc.). Escolha os valores de tamanho, resolução. A visualização é automática. Vá mexendo nos valores de qualidade (quality) e veja o melhor valor para não comprometer muito a visualização. Escolhido o valor, clique em done (feito) e salve sua imagem. Para jpeg, por exemplo, o Photoshop já possui cinco opções pré-configuradas de compressão. Também possui opções de salvamento para png e gif.
 4 - Interactive JPEG Optimizer 5.02 - é um programa gratuito, de fácil instalação, em inglês, cujo único objetivo é otimizar as imagens para web. Podem ser abertas várias imagens de uma única vez para serem trabalhadas individualmente. Basta mover a barra de compressão. O programa exibe uma prévia de antes e depois, tempo de carregamento, etc. Para salvar todas já com a compressão definida clique F6. As imagens serão salvas numa pasta definida pelo programa. Após o salvamento o programa abre a pasta com os arquivos.
4 - Interactive JPEG Optimizer 5.02 - é um programa gratuito, de fácil instalação, em inglês, cujo único objetivo é otimizar as imagens para web. Podem ser abertas várias imagens de uma única vez para serem trabalhadas individualmente. Basta mover a barra de compressão. O programa exibe uma prévia de antes e depois, tempo de carregamento, etc. Para salvar todas já com a compressão definida clique F6. As imagens serão salvas numa pasta definida pelo programa. Após o salvamento o programa abre a pasta com os arquivos.A compressão desse pequeno utilitário é muito boa. O único inconveniente dele é que abre uma caixa com comerciais de programa; pra fechar essa caixa clique em close. fora isso, ele é muito bom.
 Espero que essas dicas e tutoriais sejam úteis para alguém.
Espero que essas dicas e tutoriais sejam úteis para alguém.
Texto e previews: Jackson Angelo









Adorei as dicas.
ResponderExcluirObrigada!
Valeu, foi muito útil!
ResponderExcluir